Aroma
Visual Identity, UI / UX, FIGMA
Why Aroma?
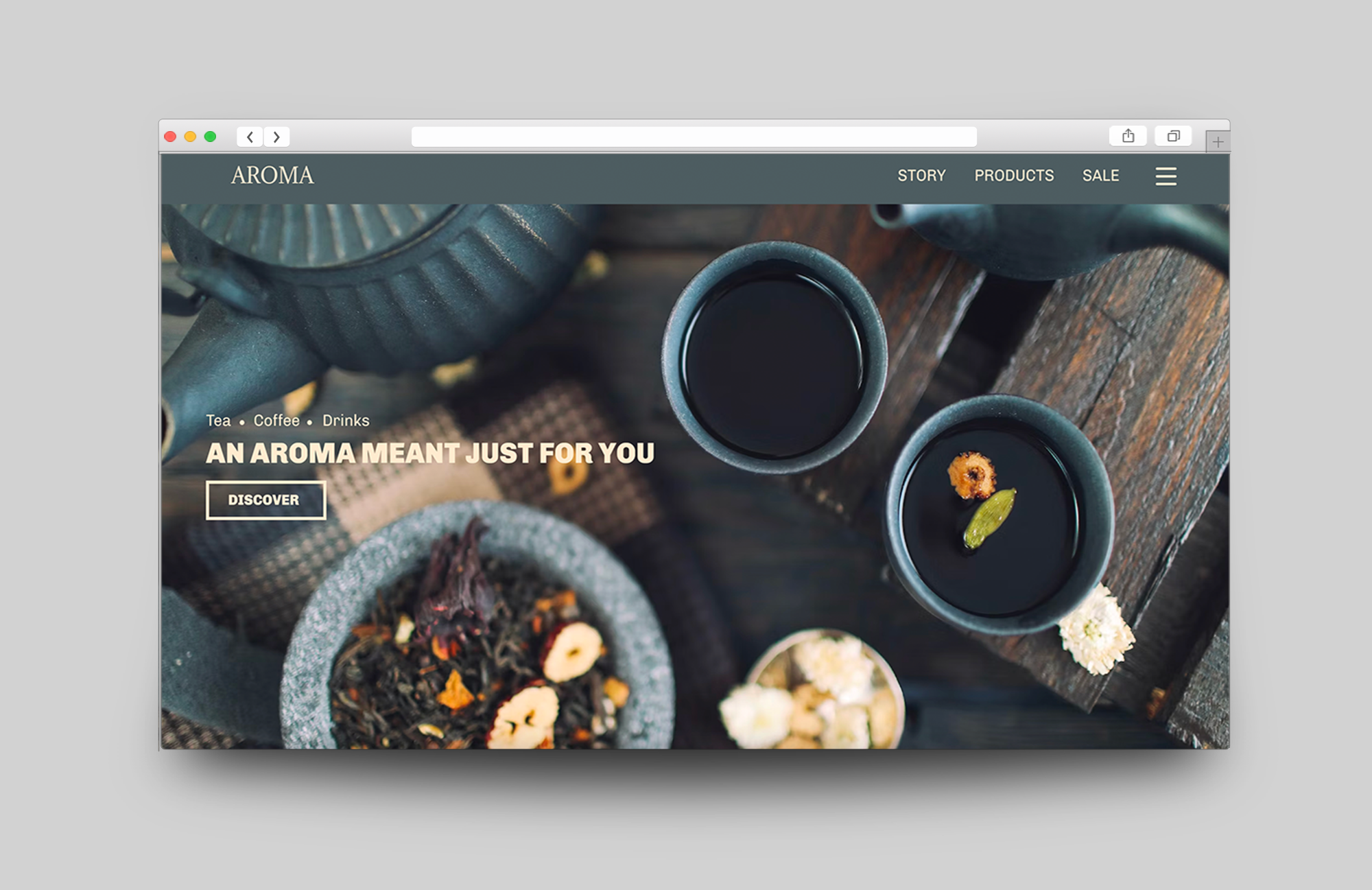
Tasked with creating a website for a new non-existent brand, I developed Aroma, a brand that sells drinks based on coffee, tea, or a combination of both, such as matcha espressos.
I wanted to create a place that would cater to your tastes, personality, and preferences for drinks, whether caffeinated or not, with coffee beans or without.
THE APPROACH
THE IDEA
To create a website to not only cater to your tastes but make you enjoy every sip you take.
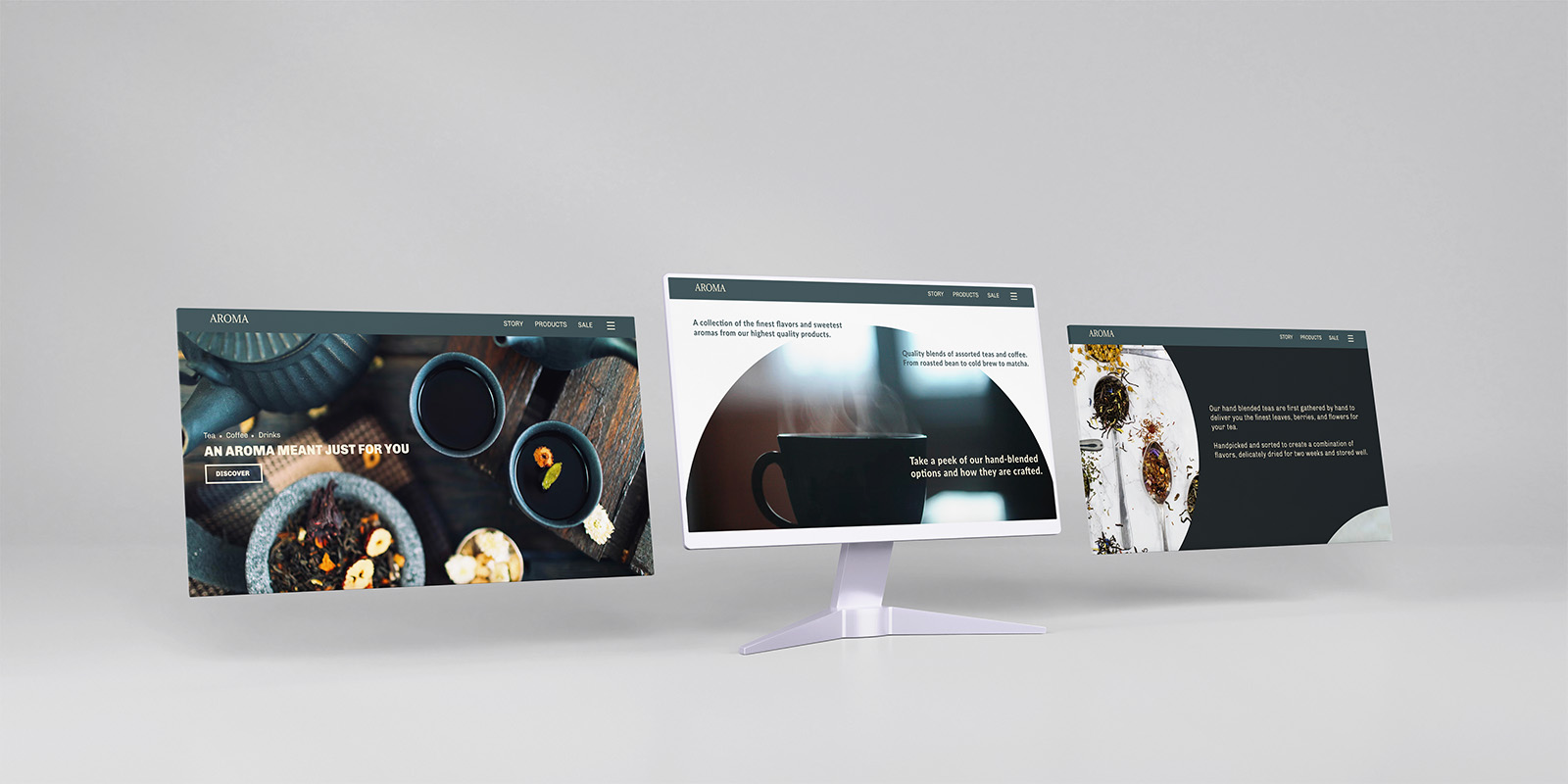
Responsive Brand
I wanted to emphasize a layout that would work on a computer and mobile that would be fun to look at. As well to have an easy navigation for all people of all ages and with disabilities.
the layout
A fluid grid system was implemented to create a flexible and proportionate layout that adjusts seamlessly to different screen sizes, maintaining visual consistency across devices.


Create a layout and a brand that would be user-friendly, easy to navigate, and interactive, allowing users to discover their drink based on a quiz reflecting their personality. Additionally, provide a foundation on how Aroma’s coffee beans and tea leaves are selected and used to create the perfect blend for each drinker.
Wanted to create a comfortable and fun environment mockup for users when visiting, with the hope of leaving them with new information on how to select drinks or blends that cater to their preferences.”